In this article we are going to learn about the tag and when it is appropriate to use it in HTML 5. It gets the type of underline right dotted dashed thick thin.

How To Increase The Gap Between Text And Underlining In Css Dev Community

How To Underline Text In Css Javatpoint

Style Text Decoration Underline The Decoration
Use the style attribute with the CSS property text-decoration to remove underline from a link in HTML.

Html underline text. This is rendered by default. The tag represents some text that is unarticulated and styled differently from normal text such as misspelled words or proper names in Chinese text. We can make the text bold using the tag.
The tag is often used to indicate a technical term a phrase from another language. HTML provides us with the ability for formatting text just like we do it in MS Word or any text editing software. By default HTML hyperlinks are underlined.
This is why modern underlining is accomplished using the text-decoration CSS element. Basically these types of text underline effects are used by many websites. Switch to the HTML tab and locate the link youd like to update by finding the appropriate tag.
This article will walk you through the necessary steps. Underline also known as underscore text is often used to emphasize a word or phrase within a sentence. Making text Bold or Strong.
It gets the font style correct italic bold shadowed small caps and so on. Can you underline a text on hover using css. However if you wish to deactivate this feature and display your hyperlinks as non-underlined text you can do so using the CSS.
Text-decoration property takes underline overline line-through underline overline values to decorate the text in different ways. The elide property can alternatively be used to fit a single line of plain text to a set width. The entire effect hinges on a couple CSS3 properties.
To underline a text in HTML use the tag. We are going to learn about the new HTML 5 definition and ways to underline text using CSS. You can change this with CSS see example below.
Additionally underline can denote the title of a story or poem. The content inside is typically displayed with an underline. When you Add Text from the Tools Menu On the Font tool bar just to the right of Bold Italics Underline is Strikethrough Just to the left of Left Alignment button click this to.
The element was originally used to identify text that should be underlined. Browse other questions tagged html href underline or ask your own question. While the element itself was deprecated in HTMl 4 it was reintroduced with alternate semantic meaning in HTML 5 - to represent an unarticulated non-textual annotation.
Box-shadow and text-shadow to be precise. When you create a hyperlink Word kind of half applies the Hyperlink style. The code above tells the browser to have no type of underline text-decoration on any tags links.
HTML has a presentational element that was originally used to underline text. The HTML element defines a part of text in an alternate voice or mood. The content inside is typically displayed in italic.
Text decoration in HTML used for decorating the text in different ways. The Overflow Blog Introducing Content Health a new way to keep the knowledge base up-to-date. You can define the underlined text in an Android layout XML using a String Resouce XML fileIn a string res file you have to use an HTML underline tag.
Microsoft Word has different types of underline styles in it as shown in the figure. It will override any style set in the HTML. In this article we would go through few such options.
It now represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. Tip Adding this code to a CSS file instead of in the HTML head section makes all web pages that use the CSS file to set links with no underline. When a user hovers on any link then the underline appears with an animation effect that attracts users.
This paragraph contains some mispelled text. If height and width are not explicitly set Text will attempt to determine how much room is needed and set it accordingly. You should use an underline text when there is a heading subheading or important word in the paragraph.
Text-decoration is the property used for text decoration. Note that the Supported HTML Subset is limited. You want to change the click here text from blue to red and remove the underline.
In older versions of HTML youd use this tag as a way to underline text. Some pictures of double underline text are. And somebody use is on the normal link some use in important navigation links some on both.
It will have green text but the underline that should be pink will be green. Introduction to HTML Text Decoration. This tool generates underlined text like this or this using unicode characters.
The HTML element represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. This usage was deprecated in HTML4 in favor of the CSS style text-decoration. Browsers will usually underline inserted text.
This style can be used to simulate the look of an HTML link. Like the behavior of a link but not an actual link you have the following text Hello work. In HTML5 the tag reappeared but its meaning was changed significantly.
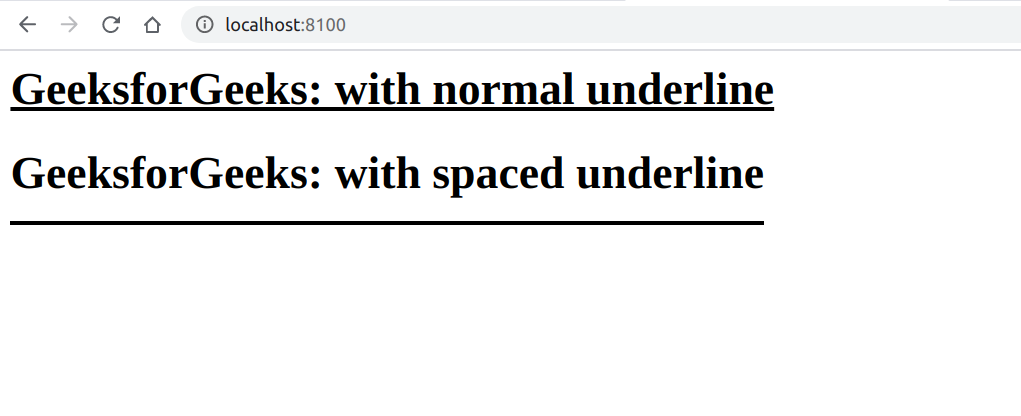
This creates the illusion that theres space to the side of descender elements and it gives the underline a classier feel. The element was deprecated in HTML 401 but in HTML5 it was redefined to represent text that should be displayed in a way that is an unarticulated but stylistically distinct from the surrounding text. Today you will learn to create a line at the bottom of the text on.
Another way is to underline text in TextView android programmatically. Underline text acts as a bullet point or important point of that paragraph or text. Avoid using the element where it could be confused for a hyperlink.
Lets look at how to. Unless wrapMode is set it will always prefer width to height all text will be placed on a single line. Definitely a clean choice for any website and its a nice way to alternate your underline color too.
The tag deprecated in HTML but then re-introduced in HTML5. Just keep in mind the usage of style attribute overrides any style set globally. Now it represents a text different from another text stylistically such as.
You might use such a rendering to indicate misspelled text on the page or for a Chinese proper name mark. When you hover your mouse over the text it underlines it using css the text is not a link. Html body The old underline tag in HTML u allowed you to underline things quickly but it made things a mess when other style elements got involved.

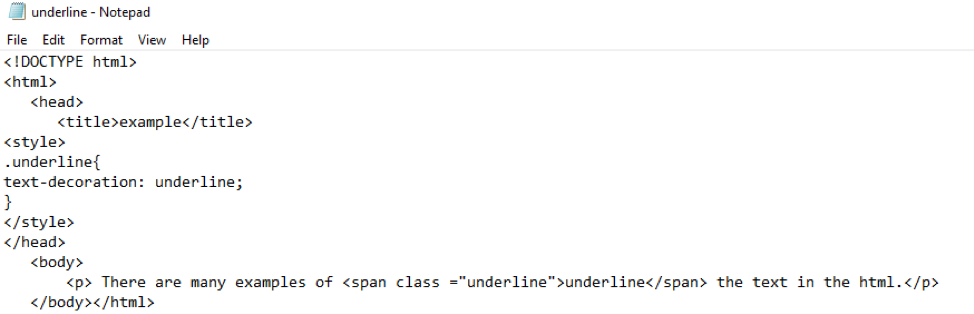
How To Underline Text In Html

Unicode Underline U N D E R L I N E

How To Add Underline To Text Css Code Example

How To Set The Gap Between Text And Underlining Using Css Geeksforgeeks

Html Creating Underline Text In Html With Or Without Css Qa With Experts

How Can I Create Custom Underline Or Highlight For Text In Html Or Css Stack Overflow

Html Css Code For Custom Text Underline Style Css Codelab

Styling Underlines On The Web Css Tricks
